2021 — 2023 • Mobimeo
Syncing DB Everyday Mobility Design System
Aligning and providing a design system that is cohesive with Deutsche Bahn guidelines and meets the requirements, this enables our designers to deliver simple, intuitively understandable solutions.
Design System
Design Process
DesignOps

Deutsche Bahn is one of the world’s leading mobility companies, with connections to 150 cities in Europe, serving over 40,000 passengers commuting daily. As part of Deutsche Bahn AG's venture, Mobimeo connects existing public transport systems, offering high-performance technical products with elegant design, leveraging its mobility expertise. Clients include BVG, S-Bahn Berlin, Mobility Inside, and 10+ regional apps across Germany.
DB Everyday Platform
The challenge
With a rapidly growing number of components and duplicates, the existing component structure no longer met the designers' needs, resulting in challenges in their day-to-day tasks and in the hand-off process with developers.
My contribution
As a senior designer, I contributed to both strategy and execution. This involved migrating from Sketch to Figma, Zeplin to Zeroheight, rebuilding libraries and documentation structures, redefining processes, allocating resources, and promoting a Design System culture throughout the company.
Impact I brought
2958 instances of components
Through restructuring libraries and eliminating duplicated variants.
25% decrease in design debts
Enabling our team to produce high-quality designs more swiftly.
8% decrease in meeting time
As a result of improvements in the hand-off process, fostering enhanced collaboration.
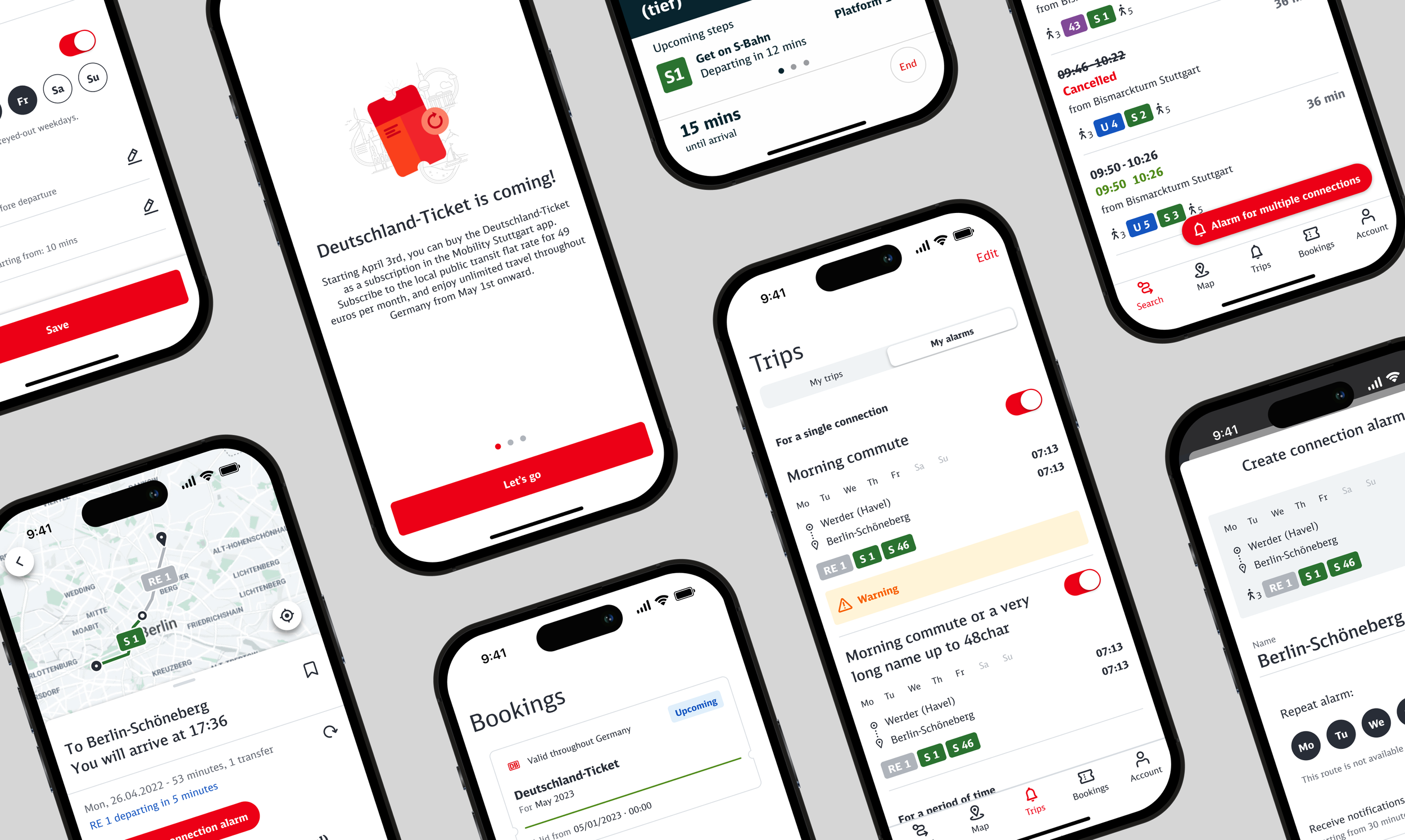
The solution
Integrating design system
Create an integrated design system that comprising configurable and consistent components with design tokens and documentation while iterate the design process along the journey.
Start planning and looking into details
The process
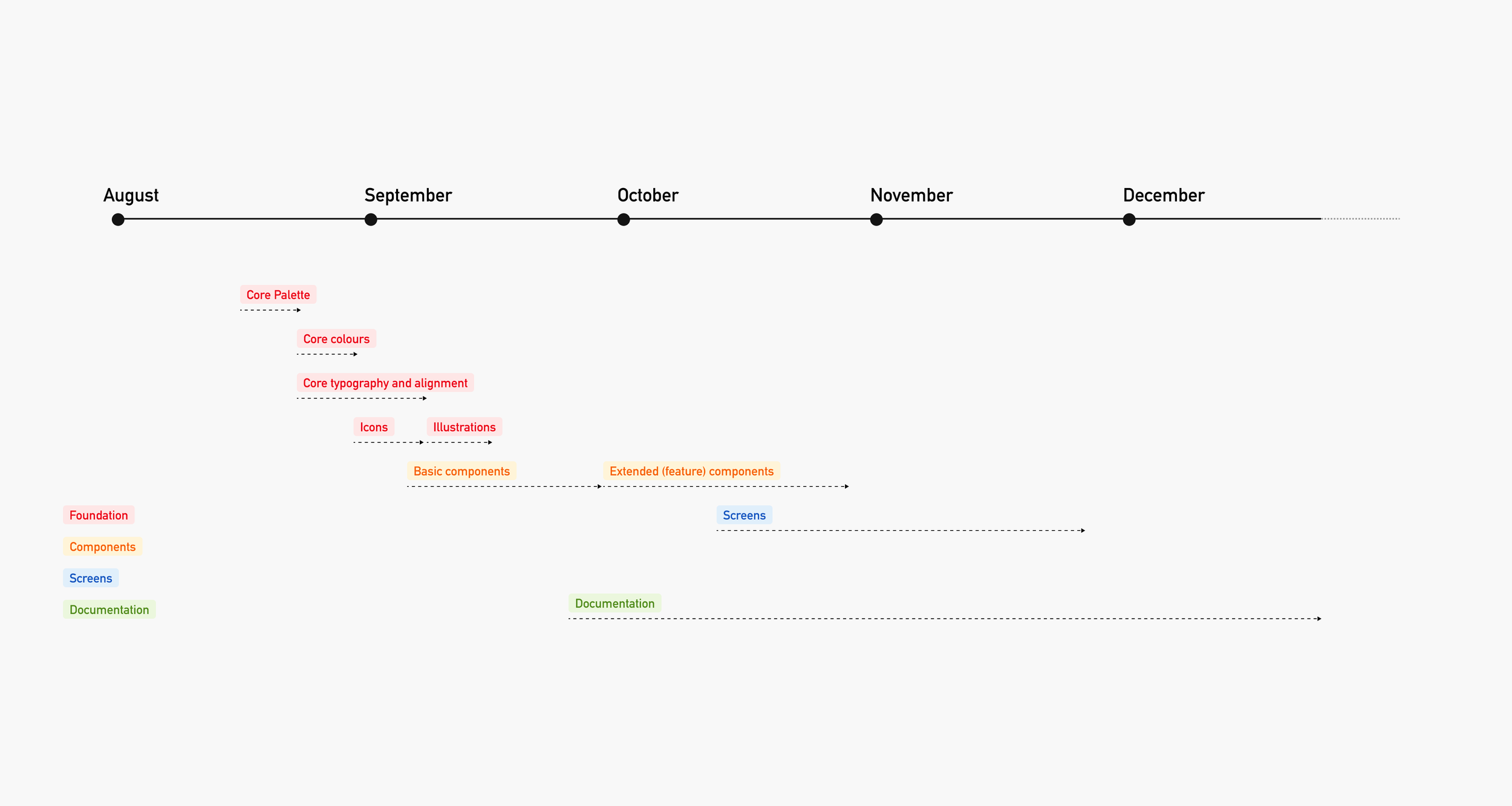
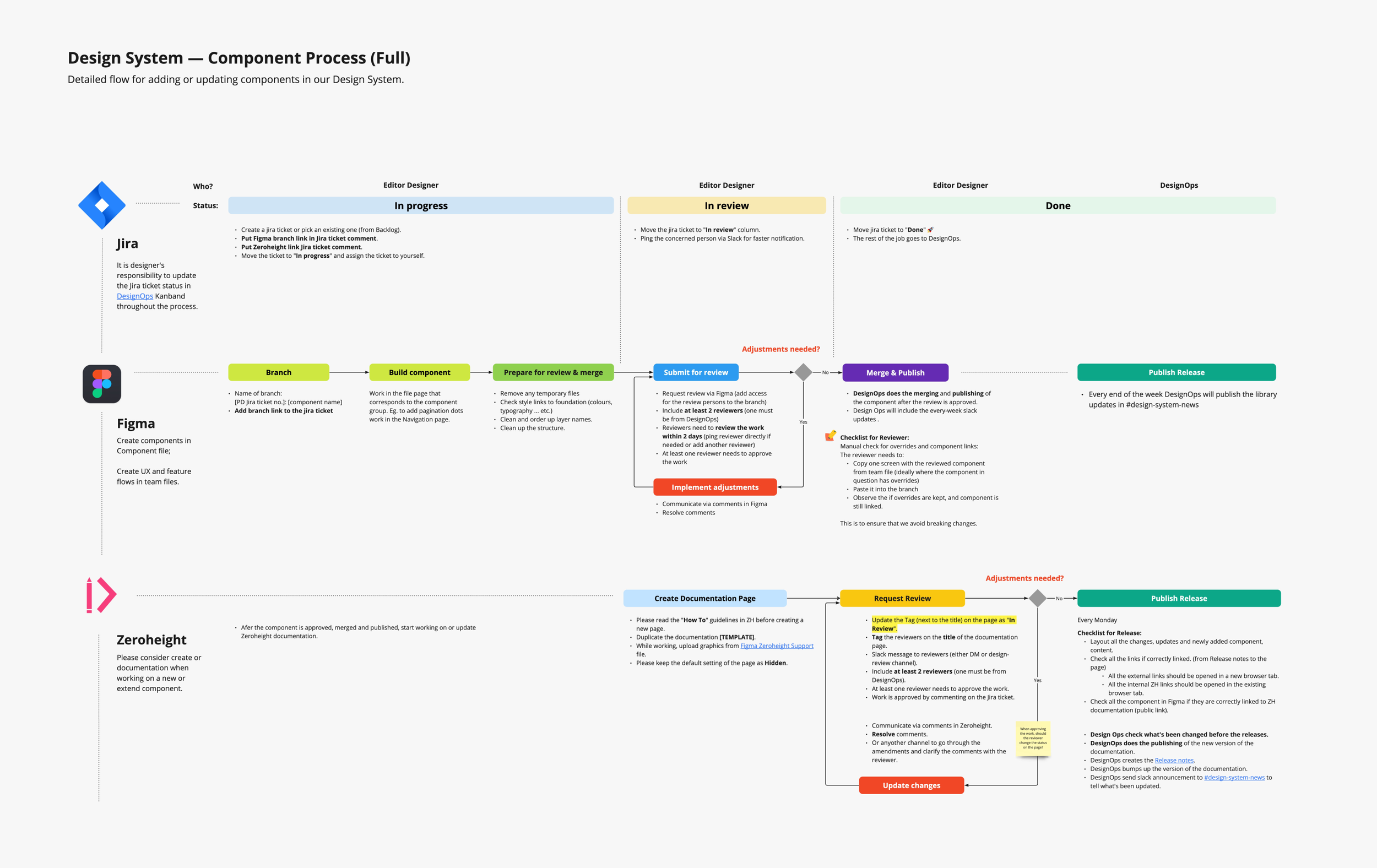
The goal was to establish a proper setup for the libraries so that the designer could build screens upon them. My team lead and I worked on the timeline to schedule the entire project. I improved the entire process from building and reviewing components to documentation release.
Timeline of full Figma migration started in mid-August.
Component building process from design ticket until release.
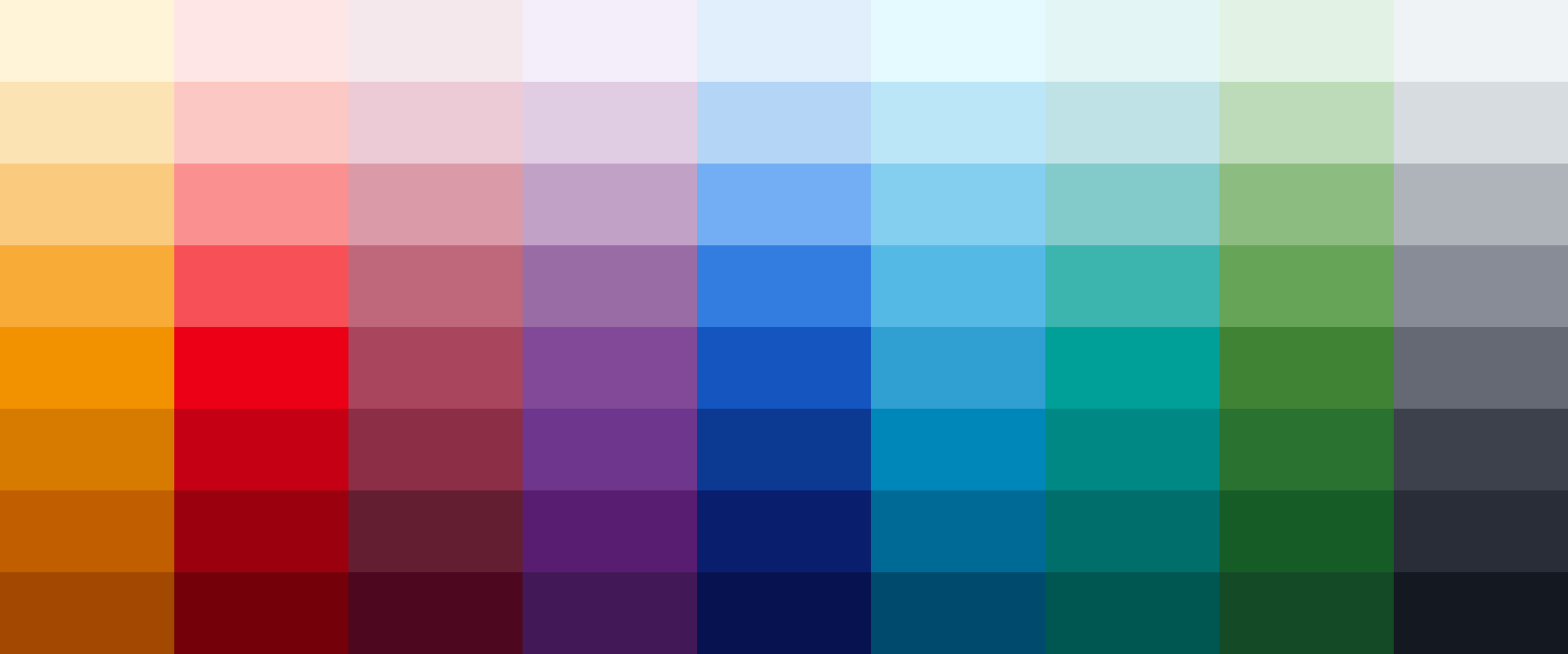
The basis — Foundation
In order to align with Deutsche Bahn guidelines, we had to audit the foundation once again. As the product and brand evolved, these foundations became much more mature and refined, with a more advanced colour palette and layout rules.
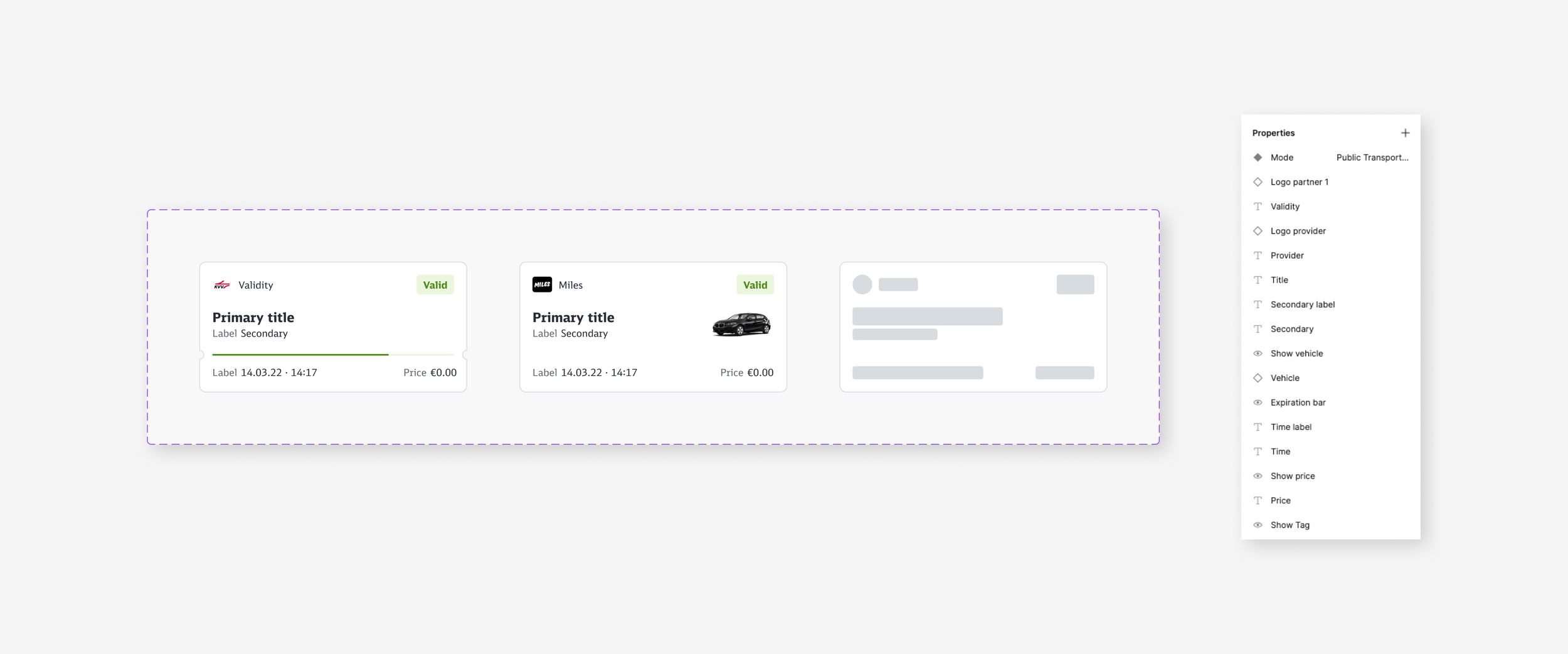
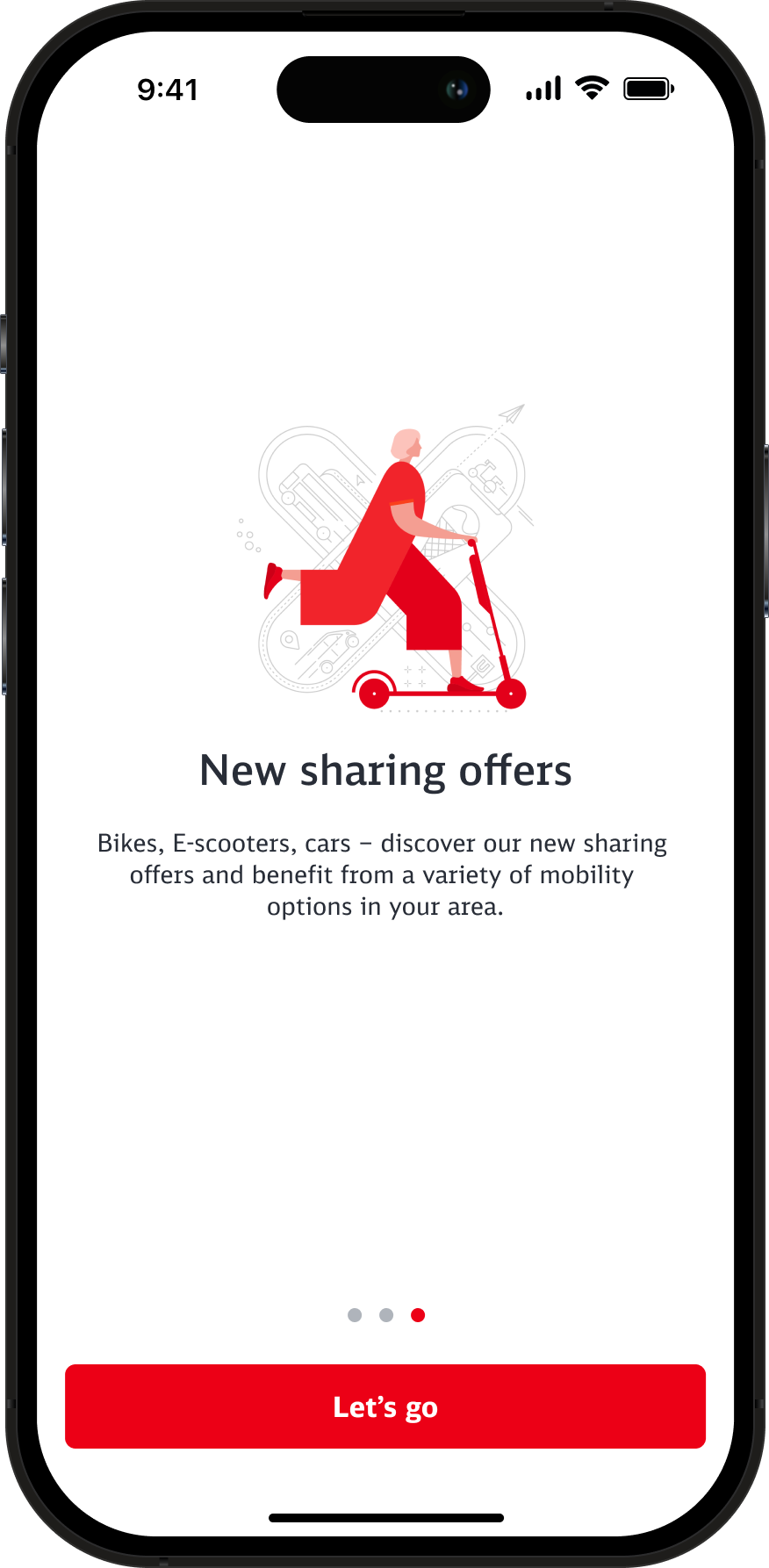
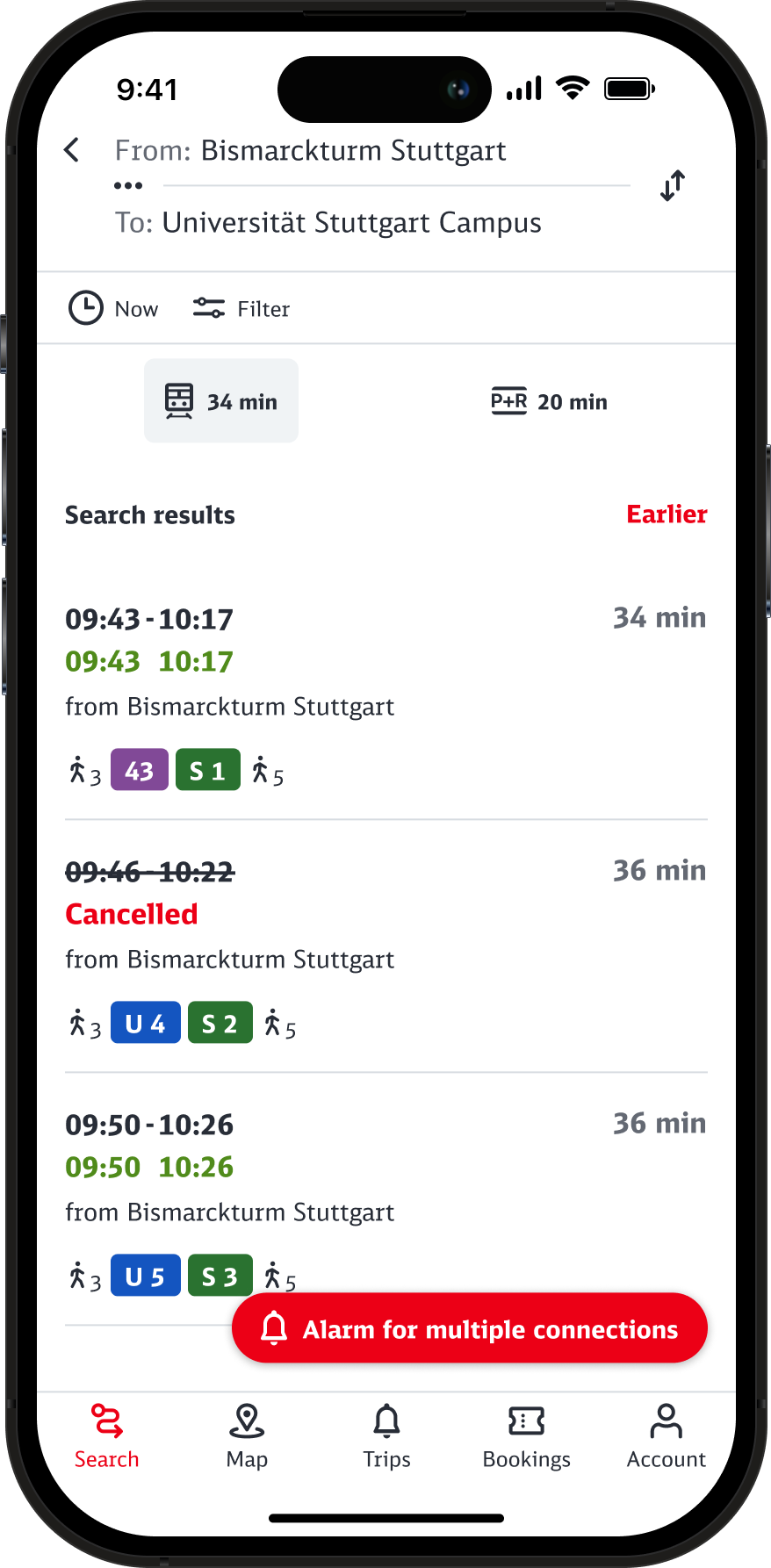
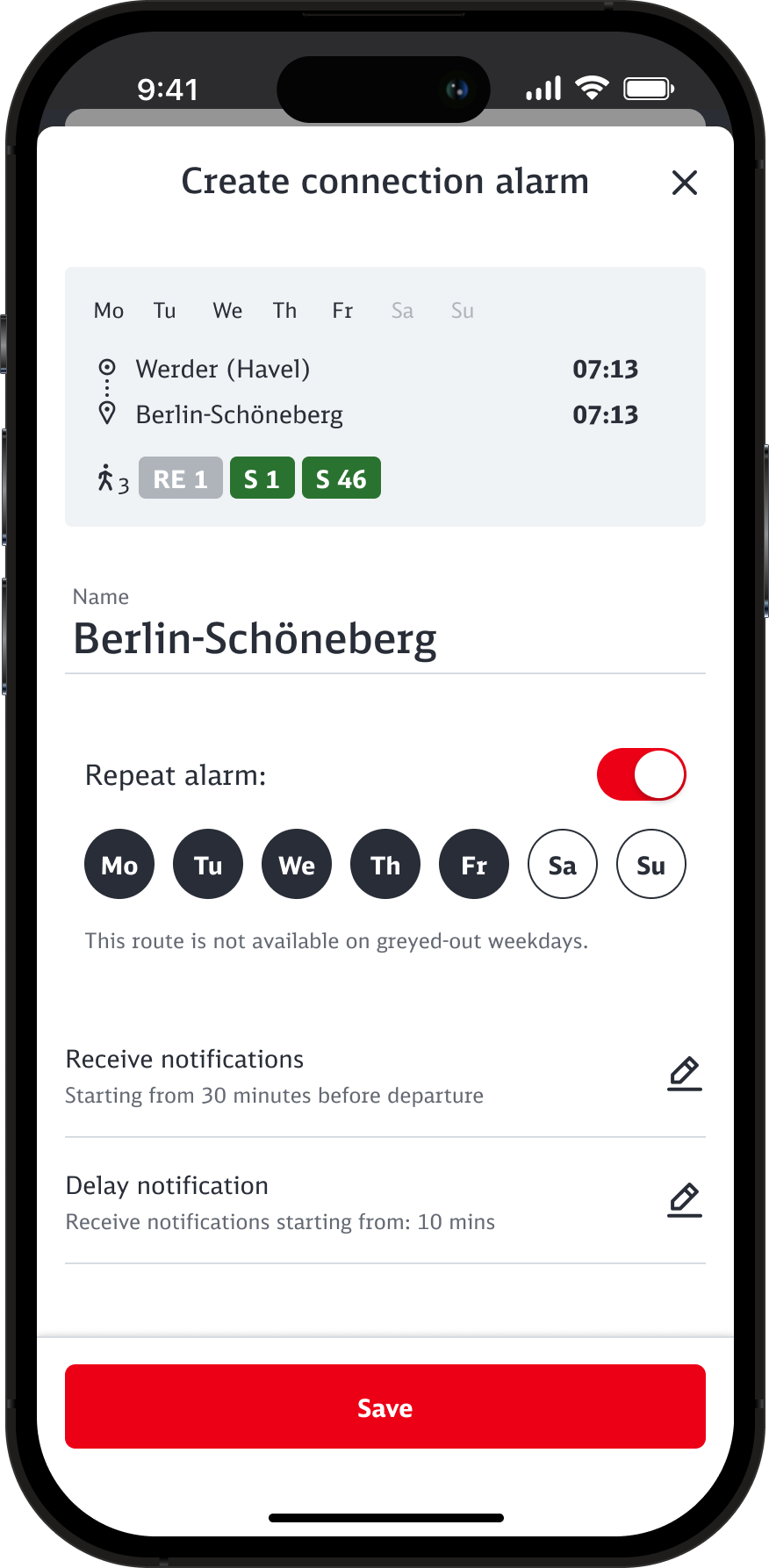
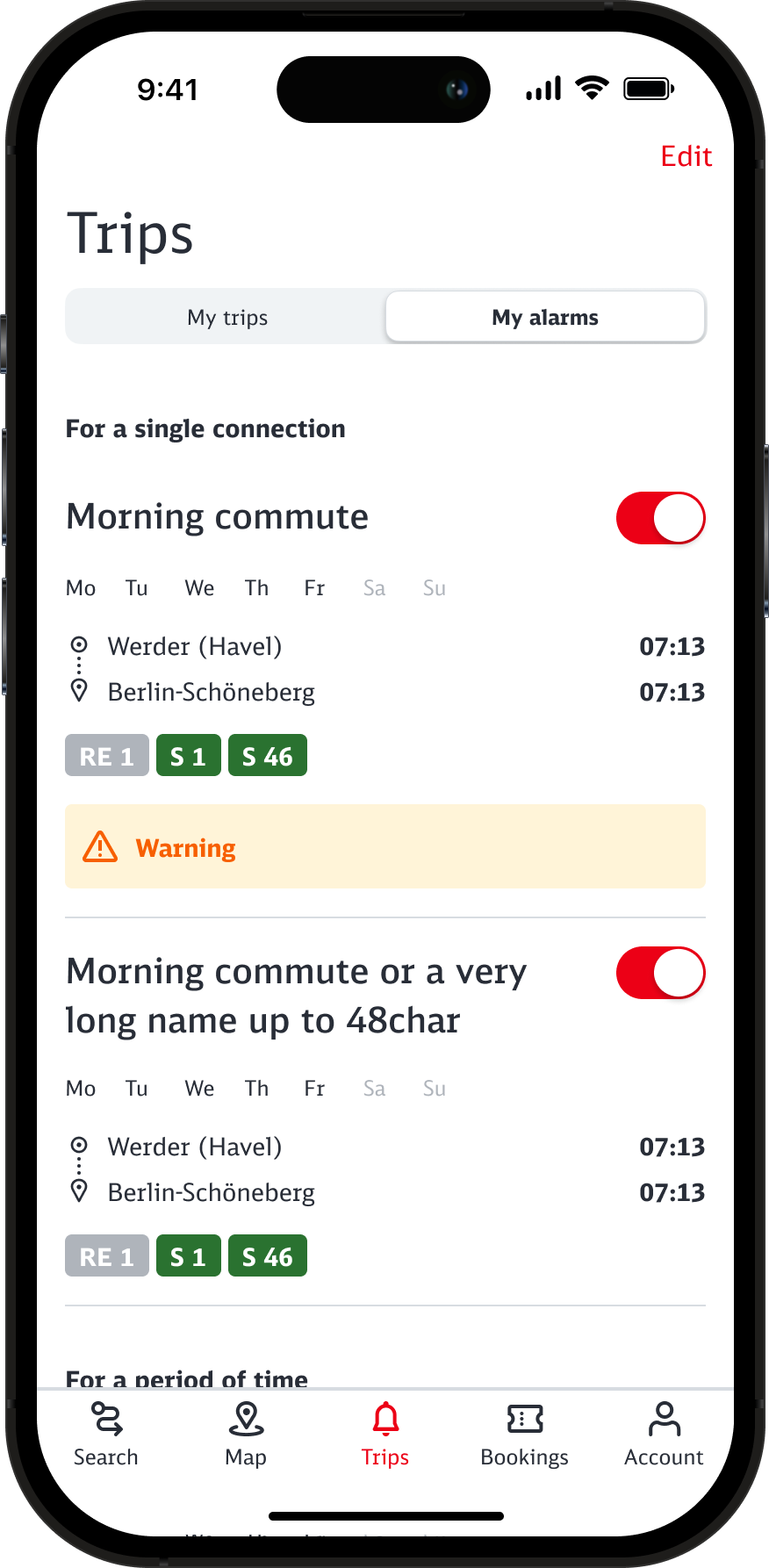
Components — Buttons, Cards and many more
Starting with atom-level components, I ensured that each of the components consists of properties that enable designers to configure according to their feature needs, comprising elements that guarantee consistency, responsiveness, and efficiency.
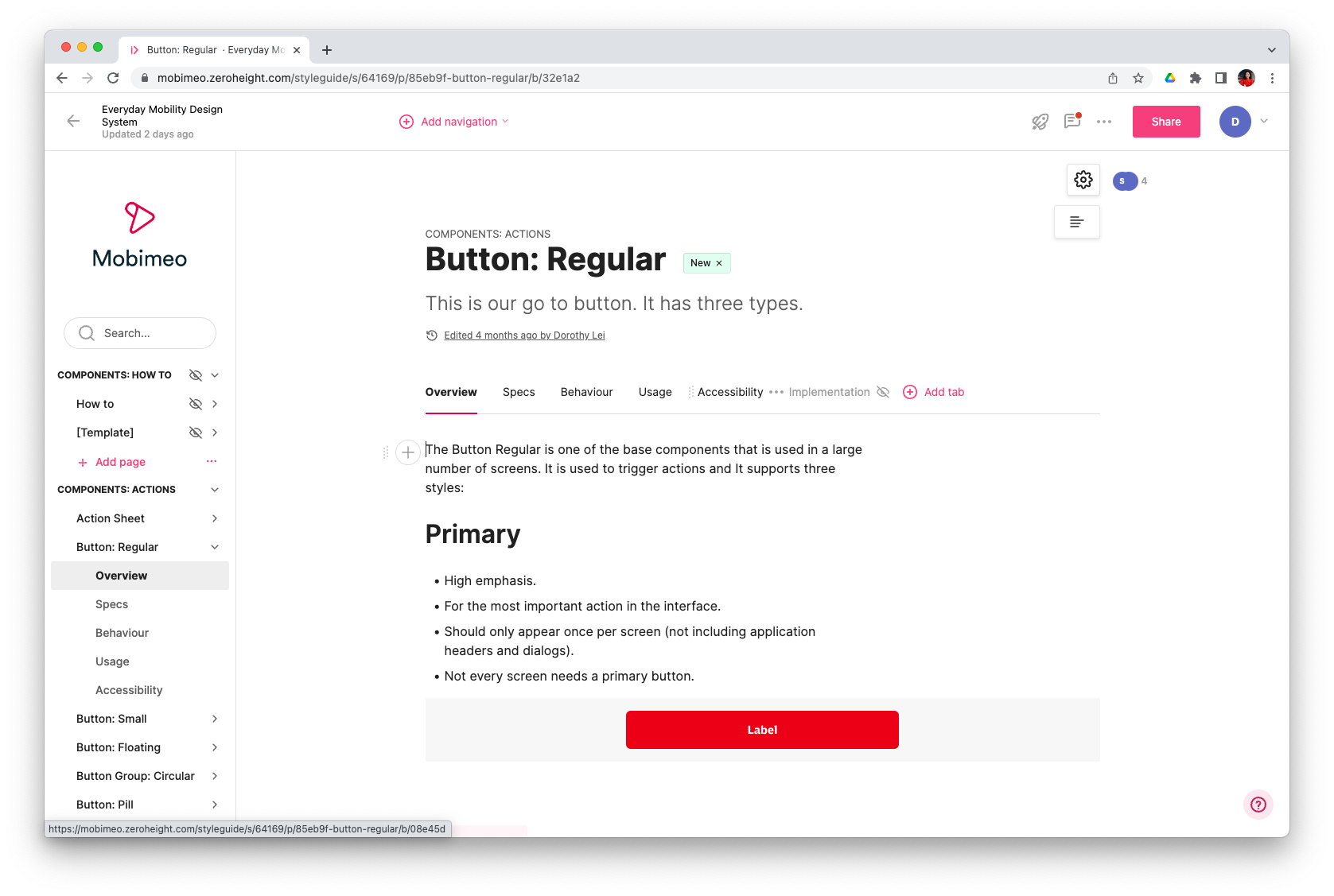
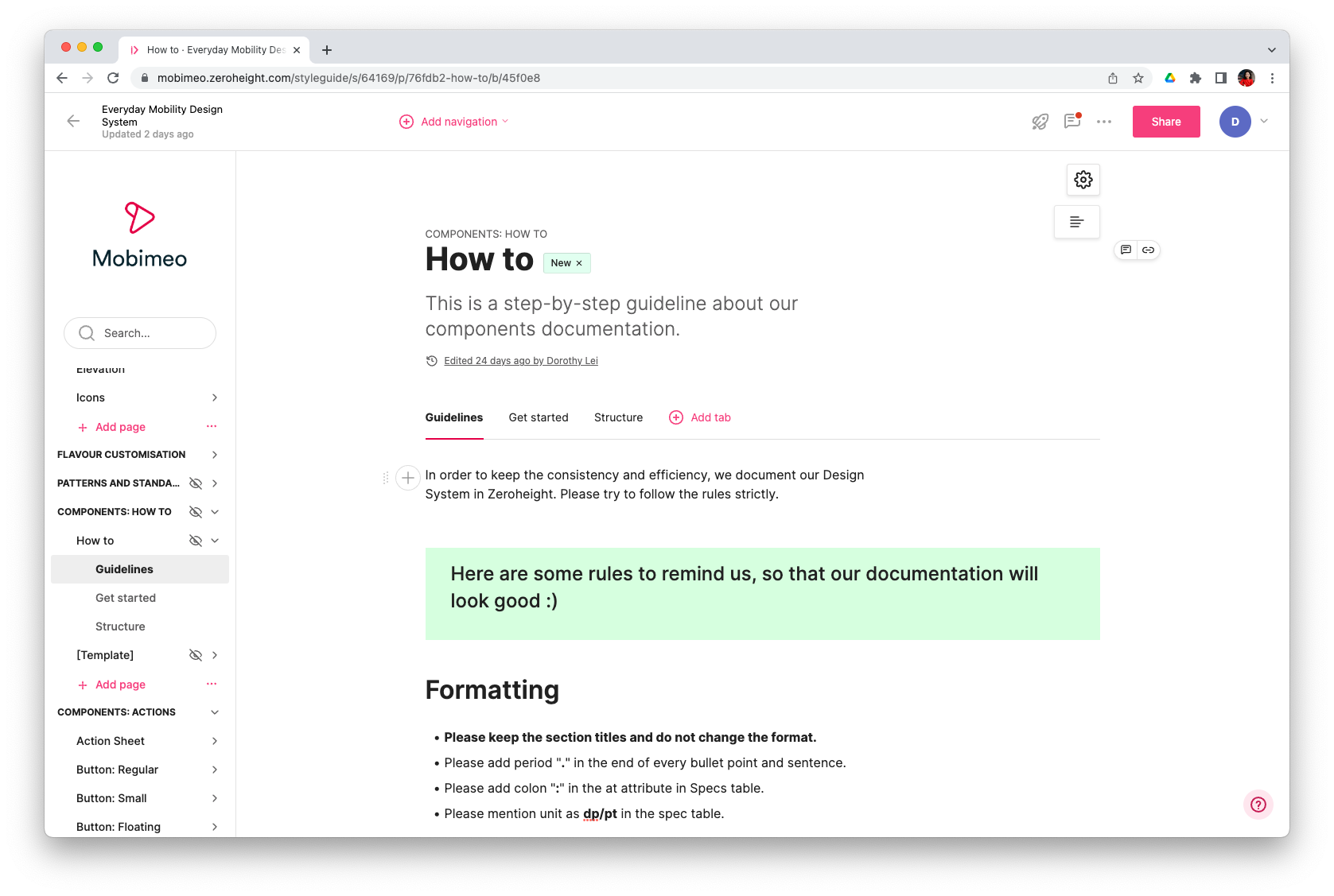
It’s all about educating and advertising
Our chosen platform, ZeroHeight, ensures seamless synchronisation with our foundation, automatic linking, and updates from Figma.
With my newly organised structure, guided templates, and redefined release process, both page views and session duration recorded a 10% increase. Furthermore, with the correct resources linked in the documentation, developers can access downloads and information, without any doubts. This streamlined approach enhances the overall efficiency and cohesion of our design system.
The outcome
Thoughts and learnings
I enjoy being part of the DesignOps team because I value creating an environment where designers and engineers can collaborate effectively, despite encountering some challenges. Throughout this journey, I’ve learned about:
Systematic thinking
A design system encompasses documented elements covering UX principles, components and patterns, style guides, and best practices. I've learned how to define and revise interconnection of components. I developed abilities to delve into details as well as look at the high-level hierarchy.
Strategic planning from zero to one
I have learned to approach tasks from a holistic perspective, balancing costs such as time and budget. Negotiating conflicting requirements and gaining buy-ins from our users smoothens the process and helps achieve the business goals.
Discovering my passion for design systems
Driven by the impact of design systems observed throughout this project, I found myself liking to work on topics such as hiring and onboarding team members, and mentoring junior designers. It's fulfilling to play a role in nurturing talent and encouraging growth within our design community.