2020 — 2021 • Mobimeo
Unifying One Design System — Dieter
One Unified Design System that aims to be the leading mobility app in the market — Change the way city moves.
Design System
Design Process

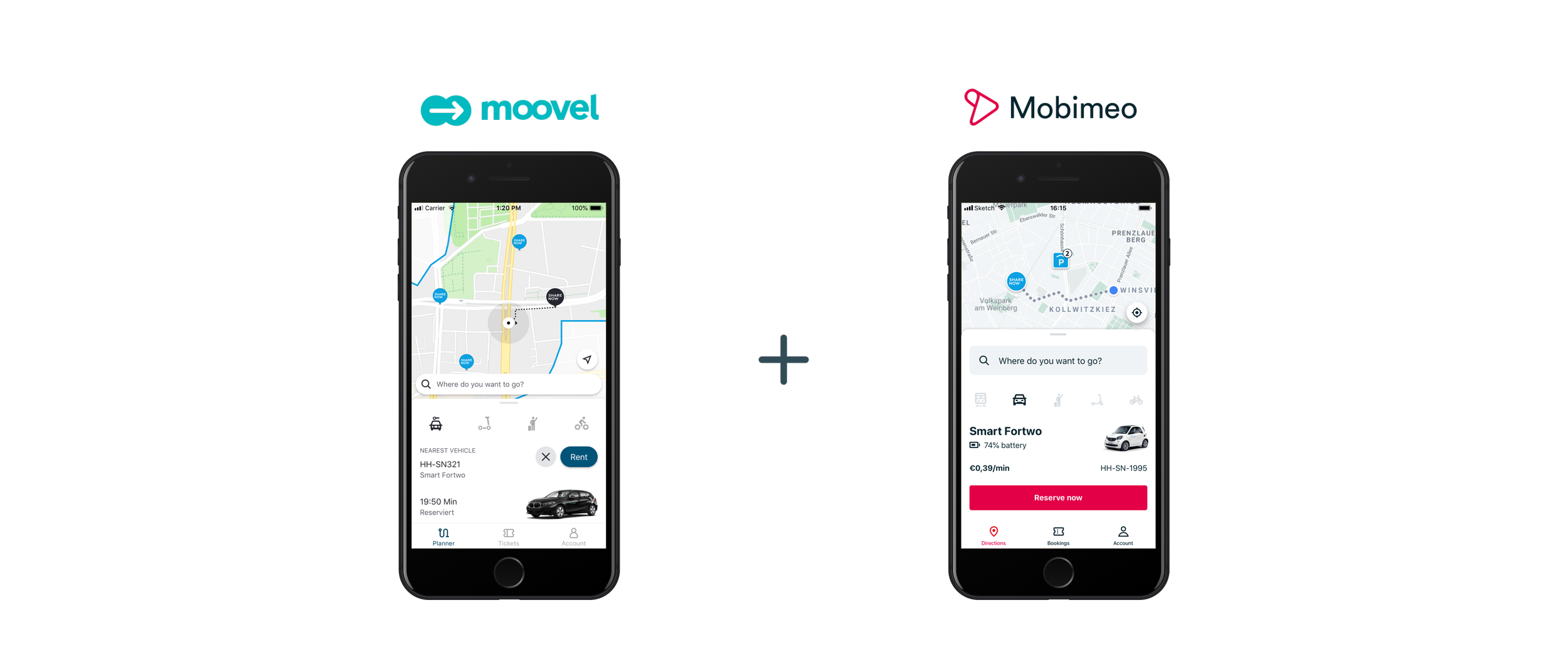
The merge of two companies
In 2020, Mobimeo acquired part of moovel, which helped us to become one of the Europe's largest platform developers for MaaS solutions.
The challenge
Since we were using two separate white-label apps in parallel, moovel and Mobimeo, there were also two separate design systems in place. That means we had two different approaches to building components, organising content, files structuring and handing-off designs.
My contribution
As a senior designer, I crafted the one-unified design system framework for the team, and we finally had a clean code base for the product, which allows designers to build screens and mockups faster and bridged the gap between design and engineering.
Impact I brought
Increase work efficiency
Designers worked with a well-structured library and engineers with one code base.
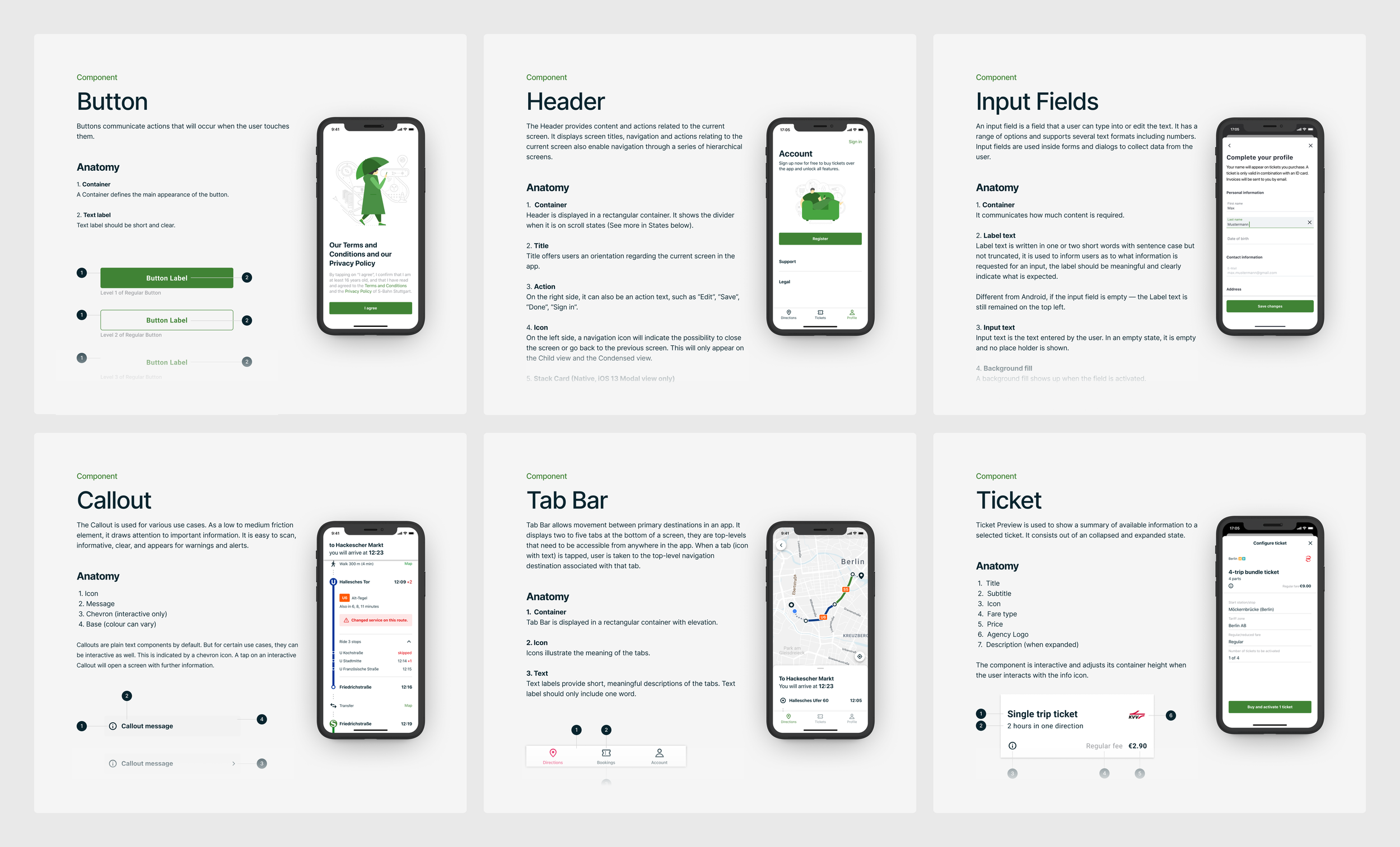
Detailed design documentation
104 component documentation were released, this became our “one source of truth” that everyone relies on.
Governance and support
Maintaining the system to work was mainly my job, including onboarding, setup, usage of the system.
Guiding principles
Our design principles guide us the merge and were manifested in the design details throughout the experience.
Clarity
Design to give complexity clarity. Reduce information density and create clear informational hierarchies.
Aesthetics
Aesthetics matter. As such we strive create experiences the user falls in love with.
Purpose
The content of a product must be useful and have a purpose. Functionality and information should always clearly support the intentions of the user.
Movement
It’s the language of transit. Be dynamic; Use motion, animation, and micro-interactions and create moments of pure joy.
“Our design style is flat and reduced, our ux patterns are clear and intuitive. Our product experience is seamless.”
Adopting the best parts from both worlds
The Solution
It makes the best use of the existing knowledge gathered from both sides and sums up all the advantages from two products. This approach represents the direction that we want to follow in the long term. It also provides an opportunity to leverage the experience of both design teams in order to create something new.
Tools that we used during the project.
A total of 100+ components were created to support the mobile app team in design and building, with highly complex micro-interactions like pagination and poly-lines, which can be replicated in prototypes. Also, with the documentation we have set up, developers can work on the development with a smaller gap between the design and implementation.
Thoughts and learnings
It was not easy at all to work on a one-unified Design System for two already existing products. At the beginning, it was a lot to audit and inventory, and there was a lot of information, which made me feel a bit overwhelmed. What I have learnt:
Getting feedback
We regularly gather inputs through forms, retrospectives, and interviews, getting to know what our users (designers and engineers) think. These insights help us a lot in setting up the process, allowing us to adjust the system based on their needs.
Streamlining maintenance
A Design System is just the beginning at this point; keeping it running and maintaining the libraries are the keys. We continue to explore tools and processes to streamline maintenance.
Knowing your colleagues
Since it was a merger of two companies, there was so much to take into consideration when creating a design system. I recognised that getting to know each other's culture and ways of working really helps collaboration as well.